Magazyn Inspiracji
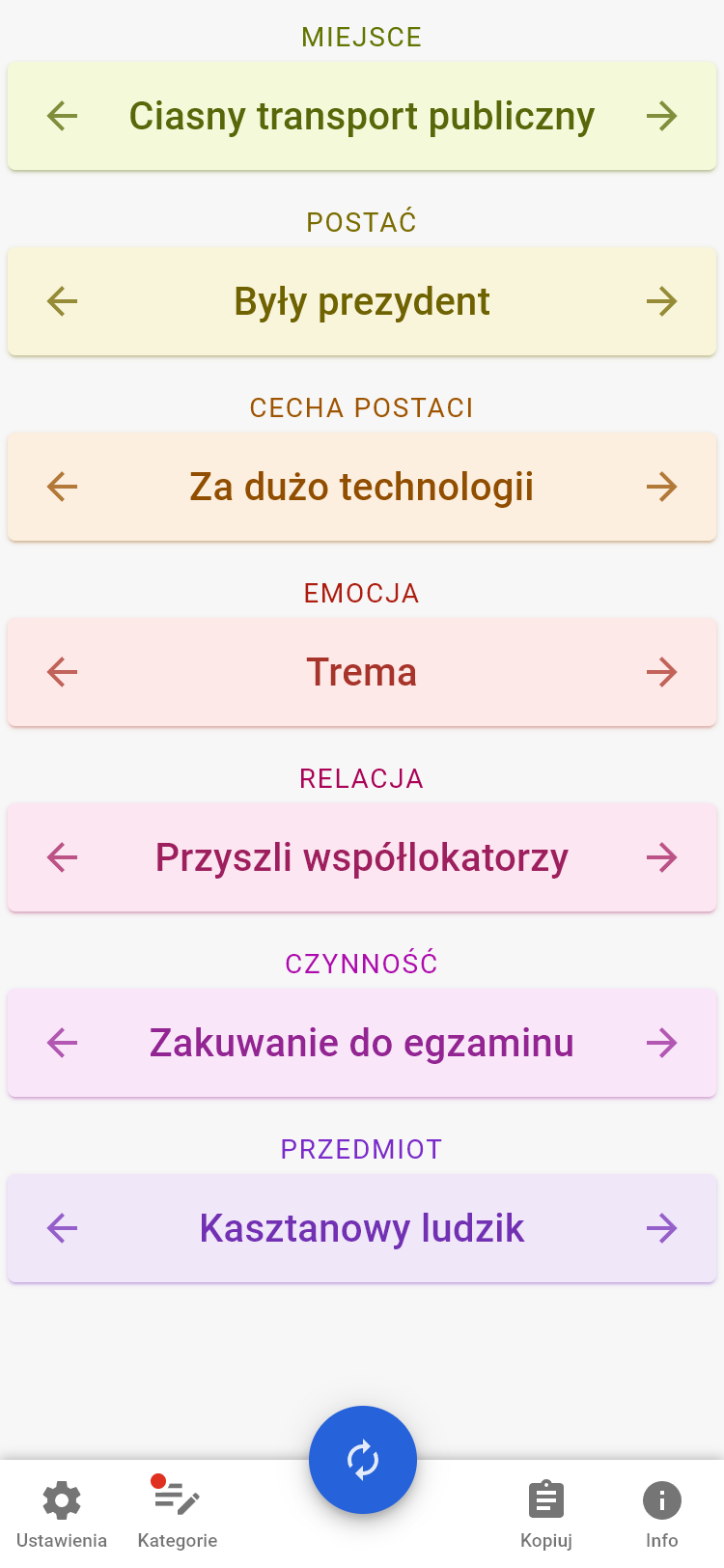
Magazyn Inspiracji (Polish for "inspiration depot") is a mobile-first web application made for improvisational theatre actors.
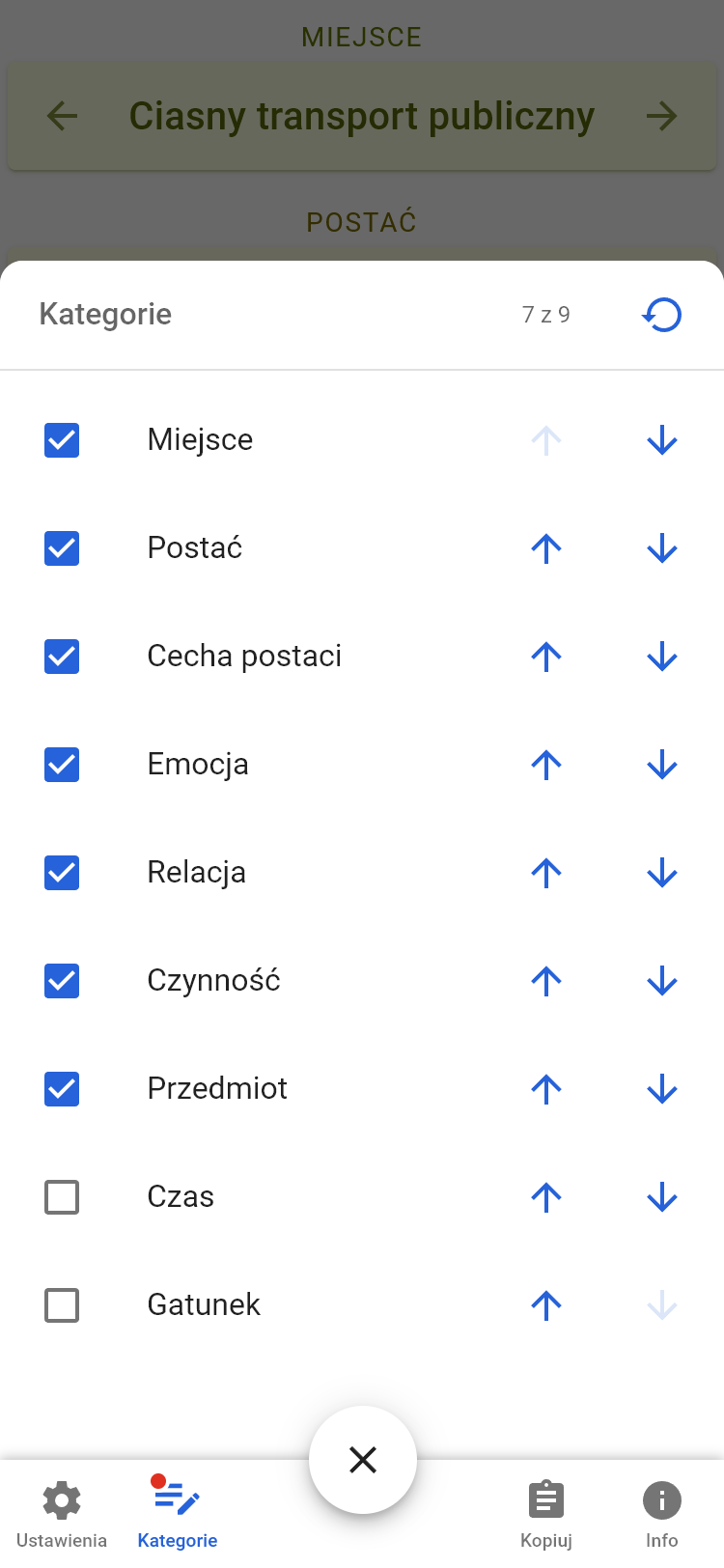
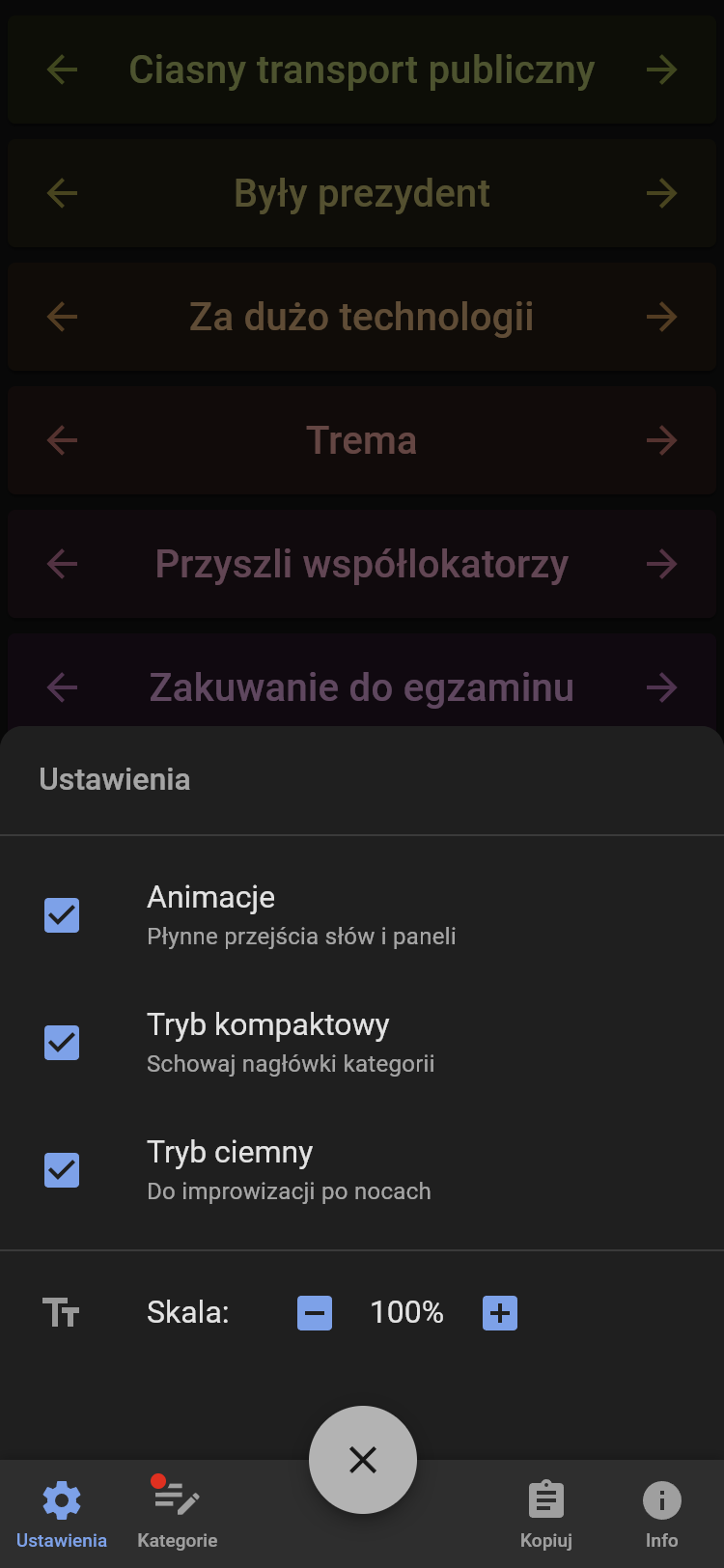
It shows random hand-picked words to be used as scene starters and offers a delightful experience that's been designed and implemented with accessibility as a core feature.
The application is available live at inspirac.je.
-
Time
- 2018–2025
-
My roles
- UX/UI Designer
- Full‑stack Engineer
-
Team
- Solo project
-
Outcomes
- Created a one‑stop inspiration source for actors
- Logged 2000+ unique visitors over the years
- Reached 3100+ hand‑picked ideas in the database
- Received very positive response from users